大見出し
中見出し
小見出し
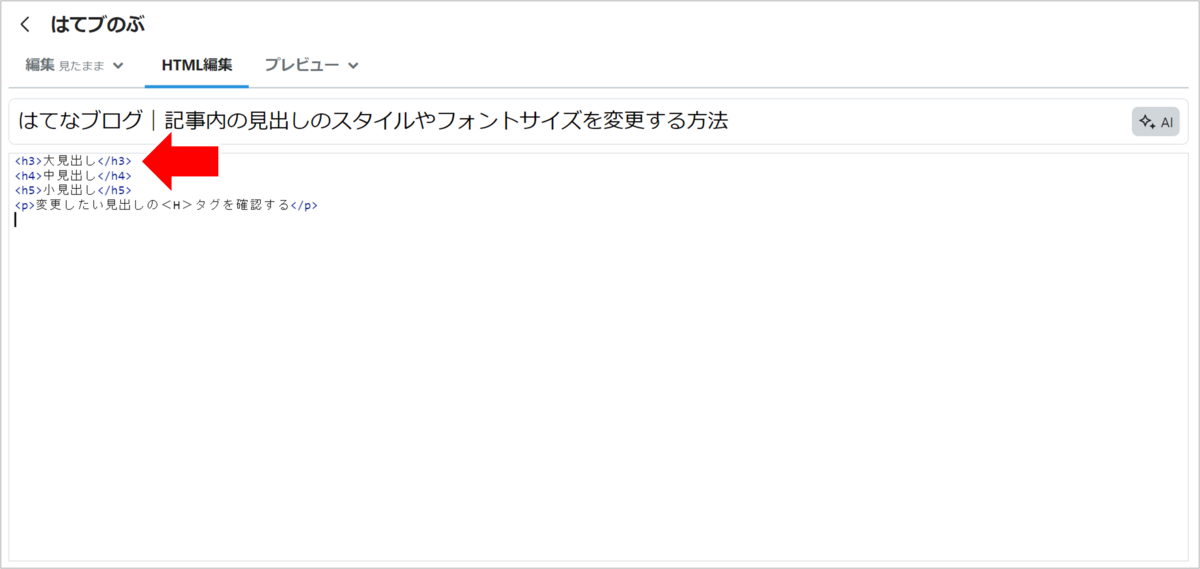
1. 変更したい見出しの<H>タグを確認する
自分がデザインを設定しようとしている見出しに、<h2>や<h3>など、どの<H>タグが使われているか確認します。
はてなブログはデフォルトでは
- 大見出し<h3>
- 中見出し<h4>
- 小見出し<h5>
になっているはずですが、スキンによって違うかもしれないので念のため。
記事作成ページで設定したい見出しを適当に入力して、「HTML編集」をクリックします。

↓
カスタマイズしたい見出しがどのタグになっているか、確認します。
今回は大見出しに手を加えたいので<h3>タグということがわかりました。

2. デザインCSSを開く
コードを記入するために、デザインCSSを開きます。
メニューの「デザイン」をクリック

↓
「カスタマイズ」の一番下「デザインCSS」を開きます。

3. CSSコードを記入する
はてなブログで記事内の見出しを制御しているのは、「entry-content」なので、例えばh3のフォントサイズを変える場合は、下記のように書きます。
《フォントサイズを変えるCSS》
.entry-content h3{
font-size: 20px;
}
《枠で囲むCSS》
![]()
.entry-content h3{
border: solid 3px #afeeee;
}
線の種類、太さ、色の順で指定しています。
《囲み内の余白を調整するCSS》

左側に余白を設けます。
.entry-content h3{
padding-left: 12px;
}
- 上下(12px)、左右(8px)の余白を設ける場合:
padding: 12px, 8px; - 上(12px)、右(6px)、下(8px)、左(4px)の余白を設ける場合:
padding: 12px, 6px, 8px, 4px;
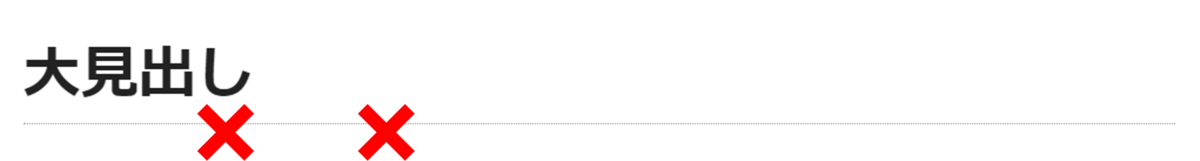
《下線を消す》

.entry-content h3{
border-bottom: none;
}
《左線と、背景色をつける》

.entry-content h3{
border-left: 4px solid #4169e1;
background-color: #afeeee;
padding: 0.5em;
}
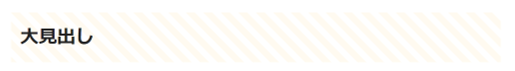
《ボーダー背景》

.entry-content h3{
background-image: linear-gradient(45deg, #fffaf0 25%, transparent 25%, transparent 50%, #fffaf0 50%, #fffaf0 75%, transparent 75%, transparent);
background-size: 20px 20px;
padding: 0.5em;
}
linear-gradientでグラデーションをかけてボーダーにしています
はてなブログ♪